2021. 12. 20. 01:50ㆍpython 전문가로/Django
안녕하세요.
Django로 웹페이지를 만들때,
HTML에서 View.py로 데이터(변수)를 넘기는 상황도 있을 수 있을텐데요.
가장 간단한 방법을 공유하려고 합니다.
바로 예로 들어갈게요!
달력의 날짜를 넘기는 것을 예를들어볼게요.
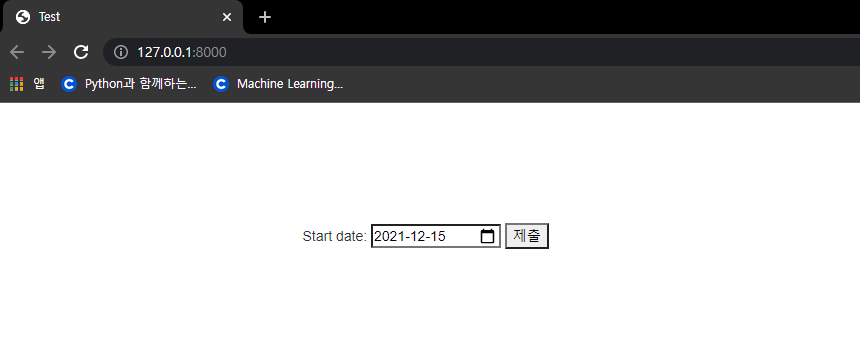
아래는 로컬로 웹페이지를 띄운 화면과 코드입니다.

<!DOCTYPE html>
{% load static %}
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<form method="GET">
<label for="start" >Start date:</label>
<input type="date" id="start" name="trip-start" value= "2021-12-15" min="2018-01-01" max="2021-12-31">
<input type="submit">
</div>
</form>
</body>
</html>
데이터를 발생시키는 태그밖에 <form></form>으로 감싸줍니다.
여기서 <form> 태그 안에 method="GET"이라는 문법을 써줍니다.
여기서 "GET"은 쉽게 말해 "데이터를 통신하겠다."라는 것을 알려주는 문법입니다. 비슷한 방식으로는 "POST"가 있는데요. 나중에 이부분에 대해서도 자세히 알려드리도록 할께요!
<input>태그 안에 name="trip-start"라는 태그가 있는데 여기서 중요한 키워드는 name입니다.
name으로 veiws.py에서 받기 때문입니다.
여기서는 name="trip-start"라는 것을 기억해주세요~!
그럼 views.py로 넘어가보겠습니다.
from django.shortcuts import render
def index(request):
date = request.GET.get('trip-start')
print("HTML에서 넘어온 date: ", date)
context = {
'date': date,
}
return render(
request, 'blog/index.html', context
)HTML에서 name의 변수를 아래와 같이 가져오면 끝입니다!
date = request.GET.get('trip-start')
*HTML에서 변수를 받아와 원하시는 전처리를 진행 후 context = { } 안에 넣어서 다시 HTML로 데이터를 넘길 수도 있습니다.
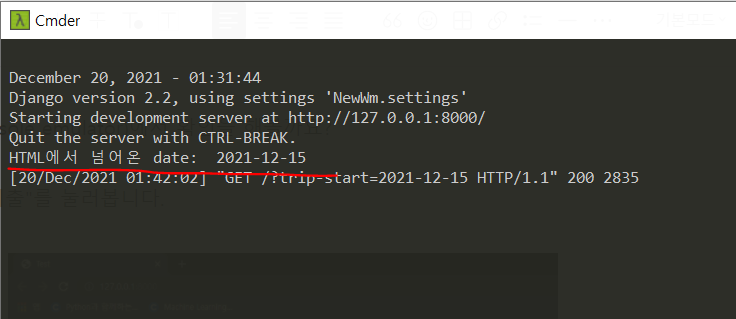
그럼 cmder(Windows용 console emulator)에서 확인을 해볼까요?
HTML에서 2021-12-15로 "제출"를 눌러봅니다.

views.py에서 print()했던 내용이 cmder에서 확인 할 수 있습니다.

'python 전문가로 > Django' 카테고리의 다른 글
| [Django]장고 ORM과 쿼리셋(QuerySets) 속도 높이는 가장 쉬운 방법 (0) | 2022.02.10 |
|---|---|
| iframe에 Django웹페이지 보이게 하는 방법(feat. 워드프레스) (0) | 2022.01.29 |
| [Django]ajax(POST)를 활용한 javascript와 views.py 데이터 통신 파이차트만들기(feat. csv파일 업로드) (0) | 2021.01.06 |
| [Django]Canvasjs으로 멀티 라인차트(Line Chart) 보여주기(feat.무료) (1) | 2021.01.02 |
| [Django]장고 Shell을 이용한 DB 데이터 정제 및 확인하기(feat.SQLite, cmder) (0) | 2020.12.16 |